Spring Boot Controller
接上篇文章,HelloWorld程序中我们已经创建了一个HellController,里面包含了响应JSON的方法,本文针对Controller再做一下讲解。回顾上篇文章,我们在Controller中使用 @RestController 注解,该注解是Spring 4.0引入的。查看源码可知其包含了 @Controller 和 @ResponseBody 注解。我们可以理解为 @Controlle
接上篇文章,HelloWorld程序中我们已经创建了一个HellController,里面包含了响应JSON的方法,本文针对Controller再做一下讲解。
回顾上篇文章,我们在Controller中使用 @RestController 注解,该注解是Spring 4.0引入的。查看源码可知其包含了 @Controller 和 @ResponseBody 注解。我们可以理解为 @Controller的增强版。专门为响应内容式的 Controller 而设计的,可以直接响应对象为JSON。
而 @Controller 用来响应页面,spring-boot 支持多种模版引擎包括:
1,FreeMarker
2,Groovy
3,Thymeleaf (Spring 官网使用这个)
4,Velocity
5,JSP (貌似Spring Boot官方不推荐,STS创建的项目会在src/main/resources 下有个templates 目录,这里就是让我们放模版文件的,然后并没有生成诸如 SpringMVC 中的webapp目录)
不过本文还是选择大家都熟悉的JSP来举例,因为使用JSP与默认支持的模版需要特殊处理,所以拿来举例更好。
关于Controller 方法可以接收参数使用@RequestBody、@RequestParam、@ModelAttribute、JSONObject、HttpEntity 等方式,皆与Spring的使用一样,这里不做赘述。
下面我们来说一下如何使用 @Controller 实现响应JSP页面(与SpringMVC也是一样使用)。
创建PageController,编码如下:
package org.springboot.sample.controller;
import java.util.Date;
import java.util.Map;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class PageController {
// 从 application.properties 中读取配置,如取不到默认值为Hello Shanhy
@Value("${application.hell:Hello Shanhy}")
private String hello = "Hello Shanhy";
/**
* 默认页<br/>
* @RequestMapping("/") 和 @RequestMapping 是有区别的
* 如果不写参数,则为全局默认页,加入输入404页面,也会自动访问到这个页面。
* 如果加了参数“/”,则只认为是根页面。
*
* @return
* @author SHANHY
* @create 2016年1月5日
*/
@RequestMapping(value = {"/","/index"})
public String index(Map<String, Object> model){
// 直接返回字符串,框架默认会去 spring.view.prefix 目录下的 (index拼接spring.view.suffix)页面
// 本例为 /WEB-INF/jsp/index.jsp
model.put("time", new Date());
model.put("message", this.hello);
return "index";
}
/**
* 响应到JSP页面page1
*
* @return
* @author SHANHY
* @create 2016年1月5日
*/
@RequestMapping("/page1")
public ModelAndView page1(){
// 页面位置 /WEB-INF/jsp/page/page1.jsp
ModelAndView mav = new ModelAndView("page/page1");
mav.addObject("content", hello);
return mav;
}
/**
* 响应到JSP页面page1(可以直接使用Model封装内容,直接返回页面字符串)
*
* @return
* @author SHANHY
* @create 2016年1月5日
*/
@RequestMapping("/page2")
public String page2(Model model){
// 页面位置 /WEB-INF/jsp/page/page1.jsp
model.addAttribute("content", hello + "(第二种)");
return "page/page1";
}
}
pom.xml添加依赖:
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
上面说了spring-boot 不推荐JSP,想使用JSP需要配置application.properties。
添加src/main/resources/application.properties内容:
# 页面默认前缀目录
spring.mvc.view.prefix=/WEB-INF/jsp/
# 响应页面默认后缀
spring.mvc.view.suffix=.jsp
# 自定义属性,可以在Controller中读取
application.hello=Hello Shanhy
在 src/main 下面创建 webapp/WEB-INF/jsp 目录用来存放我们的jsp页面。
index.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Spring Boot Sample</title>
</head>
<body>
Time: ${time}
<br>
Message: ${message}
</body>
</html>
page1.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Spring Boot Sample</title>
</head>
<body>
<h1>${content }</h1>
</body>
</html>
要想让spring-boot支持JSP,需要将项目打成war包。
我们做最后一点修改,修改pom.xml文件,将 jar 中的 jar 修改为 war
然后启动spring-boot服务。
访问页面查看结果:
http://localhost:8080
http://localhost:8080/page1
http://localhost:8080/page2
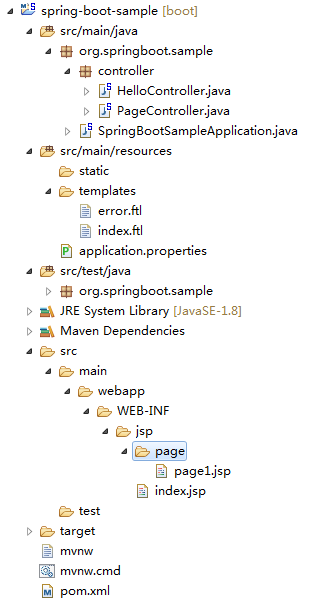
最后附上工程结构:
如果需要使用 FreeMarker 的同学,请按下面的方法说明修改:
1、去掉 application.properties 中的 spring.mvc.view.prefix 和 spring.mvc.view.suffix 配置。
2、将 .ftl 模版页面放到 resources/templates 中(如上面工程截图所示)
其中 error.ftl 是系统默认的错误页,内容自定。
3、修改 pom.xml ,如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.springboot.sample</groupId>
<artifactId>spring-boot-sample</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<!-- <packaging>war</packaging> -->
<name>spring-boot-sample</name>
<description>Spring Boot Sample Web Application</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.3.1.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!-- <dependency> -->
<!-- <groupId>org.springframework.boot</groupId> -->
<!-- <artifactId>spring-boot-starter-web</artifactId> -->
<!-- </dependency> -->
<!-- <dependency> -->
<!-- <groupId>org.springframework.boot</groupId> -->
<!-- <artifactId>spring-boot-starter-tomcat</artifactId> -->
<!-- </dependency> -->
<!-- <dependency> -->
<!-- <groupId>org.apache.tomcat.embed</groupId> -->
<!-- <artifactId>tomcat-embed-jasper</artifactId> -->
<!-- <scope>provided</scope> -->
<!-- </dependency> -->
<!-- <dependency> -->
<!-- <groupId>javax.servlet</groupId> -->
<!-- <artifactId>jstl</artifactId> -->
<!-- </dependency> -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)