nodejs实战之 jwt生成token以及 验证
流程: 用户登录 在中间层node端 生成token,前端接收token,存放在本地,之后请求放在header带到后端。后端验证token是否正确。1.首先引入依赖包:const jwt = require(‘jsonwebtoken’);2. 然后截获前端登录请求,根据userId生成token//生成tokengenerateToken(data) {i...
·
流程: 用户登录 在中间层node端 生成token,前端接收token,存放在本地,之后请求放在header带到后端。后端验证token是否正确。
1.首先引入依赖包:
const jwt = require(‘jsonwebtoken’);
2. 然后截获前端登录请求,根据userId生成token
//生成token
generateToken(data) {
if (data) {
this.data = data; // userID
}
let data = this.data;
let created = Math.floor(Date.now() / 1000);
let cert = fs.readFileSync(path.join(__dirname, './pem/private_key.pem'));//私钥 可以自己生成
let token = jwt.sign({
data, // 自定义字段
exp: created + 60 * 30, // 过期时间 30 分钟
iat: created, // 创建时间
}, cert, {algorithm: 'RS256'});
return token;
}
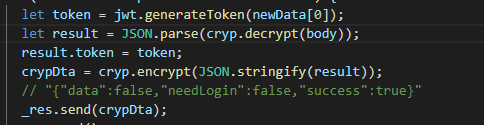
3.返回给前端

4. 前端接收,存在localstroage中
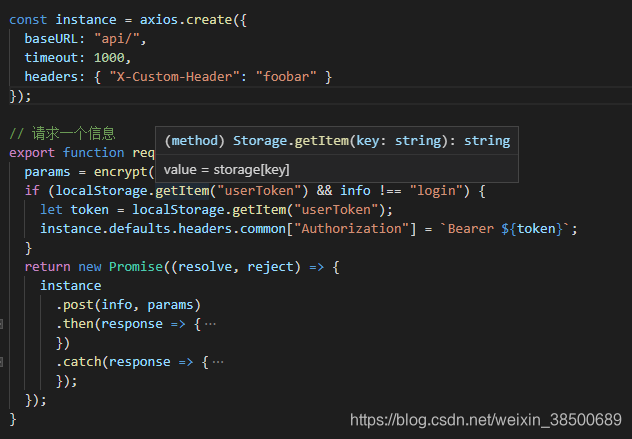
5. 前端请求携带token

6. node 端验证token
// 校验token
verifyToken(data) {
if (data) {
this.data = data;
}
let token = this.data;
let cert = fs.readFileSync(path.join(__dirname, './pem/public_key.pem'));//公钥 可以自己生成
let res;
try {
let result = jwt.verify(token, cert, {algorithms: ['RS256']}) || {};
this._id = result.data;
this._date = result.exp;
this._creatDate = result.iat;
let {exp = 0} = result, current = Math.floor(Date.now() / 1000);
if (current <= exp) {
res = result.data || {};
}
} catch (e) {
res = 'err';
}
return res;
}
根据验证结果做相应处理

总结: jwt 模块全部代码:
// 引入模块依赖
const fs = require('fs');
const path = require('path');
const jwt = require('jsonwebtoken');
// 创建 token 类
class Jwt {
constructor(data) {
this.data = data;
this._id = null; // 用户自定义 存放userid
this._date = null; // 过期时间
this._creatDate = null; // 创建时间
}
// 重新生成 token
refreshToken() {
let data = this.data;
let created = Math.floor(Date.now() / 1000);
let cert = fs.readFileSync(path.join(__dirname, './pem/private_key.pem'));//私钥 可以自己生成
let token = jwt.sign({
data,
exp: created + 60 * 30, // 过期时间
iat: created, // 创建时间
}, cert, {algorithm: 'RS256'});
return token;
}
//生成token
generateToken(data) {
if (data) {
this.data = data;
}
let data = this.data;
let created = Math.floor(Date.now() / 1000);
let cert = fs.readFileSync(path.join(__dirname, './pem/private_key.pem'));//私钥 可以自己生成
let token = jwt.sign({
data,
exp: created + 60 * 30, // 过期时间 30 分钟
iat: created, // 创建时间
}, cert, {algorithm: 'RS256'});
return token;
}
// 校验token
verifyToken(data) {
if (data) {
this.data = data;
}
let token = this.data;
let cert = fs.readFileSync(path.join(__dirname, './pem/public_key.pem'));//公钥 可以自己生成
let res;
try {
let result = jwt.verify(token, cert, {algorithms: ['RS256']}) || {};
this._id = result.data;
this._date = result.exp;
this._creatDate = result.iat;
let {exp = 0} = result, current = Math.floor(Date.now() / 1000);
if (current <= exp) {
res = result.data || {};
}
} catch (e) {
res = 'err';
}
return res;
}
}
module.exports = Jwt;
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)